The XML program logic layer
Less common than representing layout with XML is to represent processing steps with XML, but there are again plenty of examples. Most notable is of course XSLT with its XSL document, execution environment of constants, and input document which together generate a third output document. In XSLT you define template rules, some of which are triggered directly by the nodes in the input data and some which are called like functions from other templates. Inside the templates are imperative statements that are executed in sequence, sometimes branching on conditionals, or iterating over a set of element nodes.
Apache ANT, used as a build system, most notably for Java projects, in a similar way has an execution environment of constants but instead of traversing an XML tree in the input document to output resulting markup into a document it traverses a dependency tree and creates resources in a filesystem. Just as with XSLT there is a list of rules, called targets, that are executed depending on the input statement for the execution and the state of files it is processing, e.g. has the file been modified since the last time we ran the build script. Inside the targets, the individual processing steps are then executed in order.
Both XSLT and ANT are non-interactive and non-responsive in the sense that it represents a contained work package that is started at one point after which it continues its set of instructions until it is finished or encounters an error. To build interactive applications it must be possible to have the user interactions trigger execution and allow execution steps to be concurrent with each other. This can be solved by creating an event system where user interactions such as clicking a button or pressing a key generates events which in turn trigger execution steps in the XML code. The logic XML enables event listeners to be bound to different execution steps
We decided on creating a language based on steps containing logical operations performing actions, triggered by events sent from the system, components, and changed documents on the Device Edge Application Platform event bus. Since the platform supports multiple running instances of a single application, such as an email program having several emails open in multiple windows, or a text editor with multiple documents open, and that we would not like the browser memory to have multiple copies of run-time objects and XML DOM objects we designed it so the same logic XML can serve all concurrently running instances of the application.
The idea of the XML logic language is to work as a glue, binding documents from the data model to one or more user interfaces (views), talking to external cloud APIs to integrate data, and to process user-generated events and interactions. It should also be able to manage inter-application interaction when several software applications are running side by side in the Device Edge Application Platform.
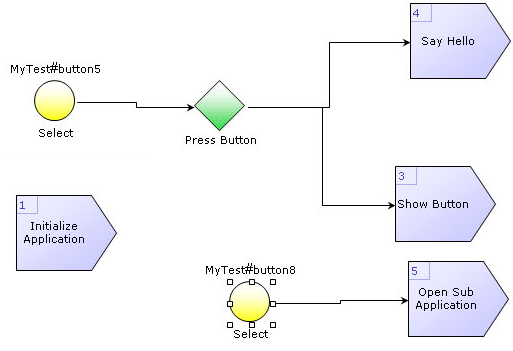
Another design consideration was that it should be possible to create a visual editor that allows developers to use drag-and-drop to build the logic XML and see it as a visual process drawing. In the following implementation, yellow circles are triggers, green represents decisions and the rest are process steps. The notation of the names above the yellow triggers is like a XPointer style referencing mechanism that allow referencing of a named view and UI component from the logic XML.
Figure 7. Visualization of the logic XML language created inside a web-browser

Since modern-day web applications are working asynchronously to not tie up the user interface while waiting on a server request to complete, the logic XML programming language needs to make sure everything underneath it runs asynchronously. It gives the developer the illusion that the programming can be done synchronously – significantly simplifying the developing experience – while in reality it runs asynchronously and possibly concurrently.
This is a small example that makes the button in the previous view example close the view.
<process name="myProcess"> <trigger view="myView" component="myButton" event="Select" step="closeStep"/> <step id="closeStep"> <operation name="close" value="myView"/> </step> </process>
The following is a complete example of an application manifest that includes both a view and a logic process, they can both be linked into the manifest using the W3C XLink standard instead.
<application name="My App" icon="icon://rocket" instances="0" theme="marble"> <resources> <item name="employee"> <card> <name>Gandalf the White</name> <occupation>Wizard</occupation> </card> </item> </resources> <view name="App" title="My App" icon="icon://rocket"> <panel> <label size="20" name="myLabel" default="This is a label"/> </panel> </view> <process name="My App - Process"> <trigger view="App" event="Loaded" step="init"/> <step id="init"> <operation name="bind" value="#employee"> <component view="App" name="myLabel" select="/card/name"/> </operation> </step> </process> </application>
As soon as the application manifest has loaded the application, including opening its view, the trigger will listen to the “Loaded” event and call step “init”. The init step will use the process operation called “bind” to bind the temporarily created XML document added to the data model defined above under resources to the label component. The label component will thereby change its content from “This is a label” to “Gandalf the White”. If any other code or external application alters the data model, the label component will automatically update its text to the new state of the data model.
This means that the logic XML language together with the intelligent data bindings removes all need to call server APIs to get data changes, then update a local object data model in memory, then listen to changes to that object model and use set and get methods on the UI component to update it programmatically and vice versa. All of this is done by the Device Edge Application Platform.