Development and tests
As XSLTForms, Fleur is developed using Eclipse Orion which provides automatic sources checking while typing. It prevents from syntax errors, undeclared variables, unreached statements, unbalanced parentheses or curly braces. It is an important feature because Javascript is an interpreted programming language.
Figure 1. Eclipse Orion

There is a source file for each feature. The HTTP server is used to collect and concat single files using virtual URLs.
XPath functions are written in vanilla Javascript instructions. This is allowed by a convert mechanism for atomic values and sequences as parameters or returned value.
Fleur.XPathFunctions_prof["sleep#1"] =
new Fleur.Function("http://basex.org/modules/proc", "prof:sleep",
function(ms, callback) {
if (ms > 0) {
setTimeout(function() {
callback(null);
}, ms);
return;
}
callback(null);
},
null, [{type: Fleur.Type_integer}], false, true, {type: Fleur.EmptySequence});Tests are mainly performed with a browser. Thanks to virtual URLs, the file fleur.js is automatically refreshed from last edited source files. XForms, with XSLTForms, is used to run the official XQuery Test Suite, category per category then to allow unit test for debugging. Even if XSLTForms is not yet using Fleur for itself, because of events support in XForms, it can evaluate XQuery expressions asynchronously: in the same category page, tests are evaluated in parallel and the corresponding results are provided depending on the evaluation time.
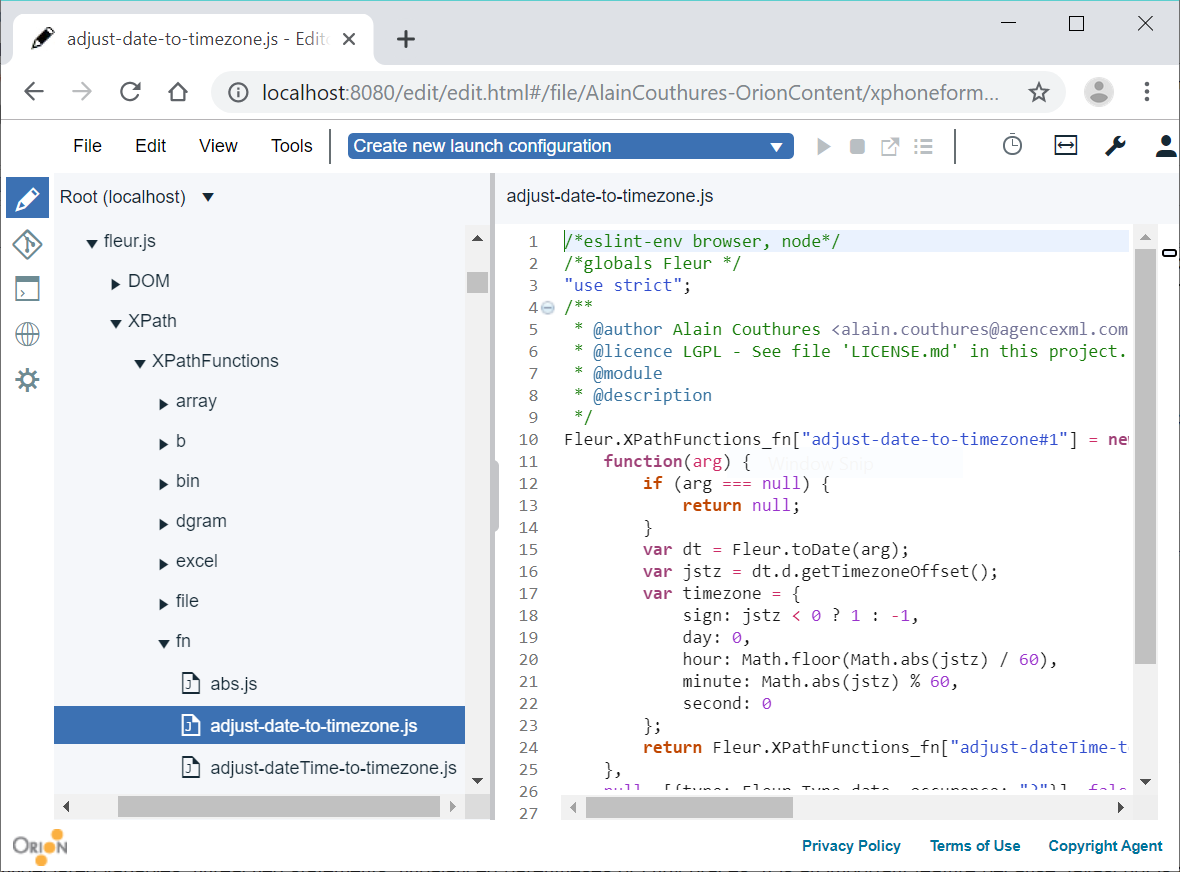
Figure 2. XQuery Test Suite

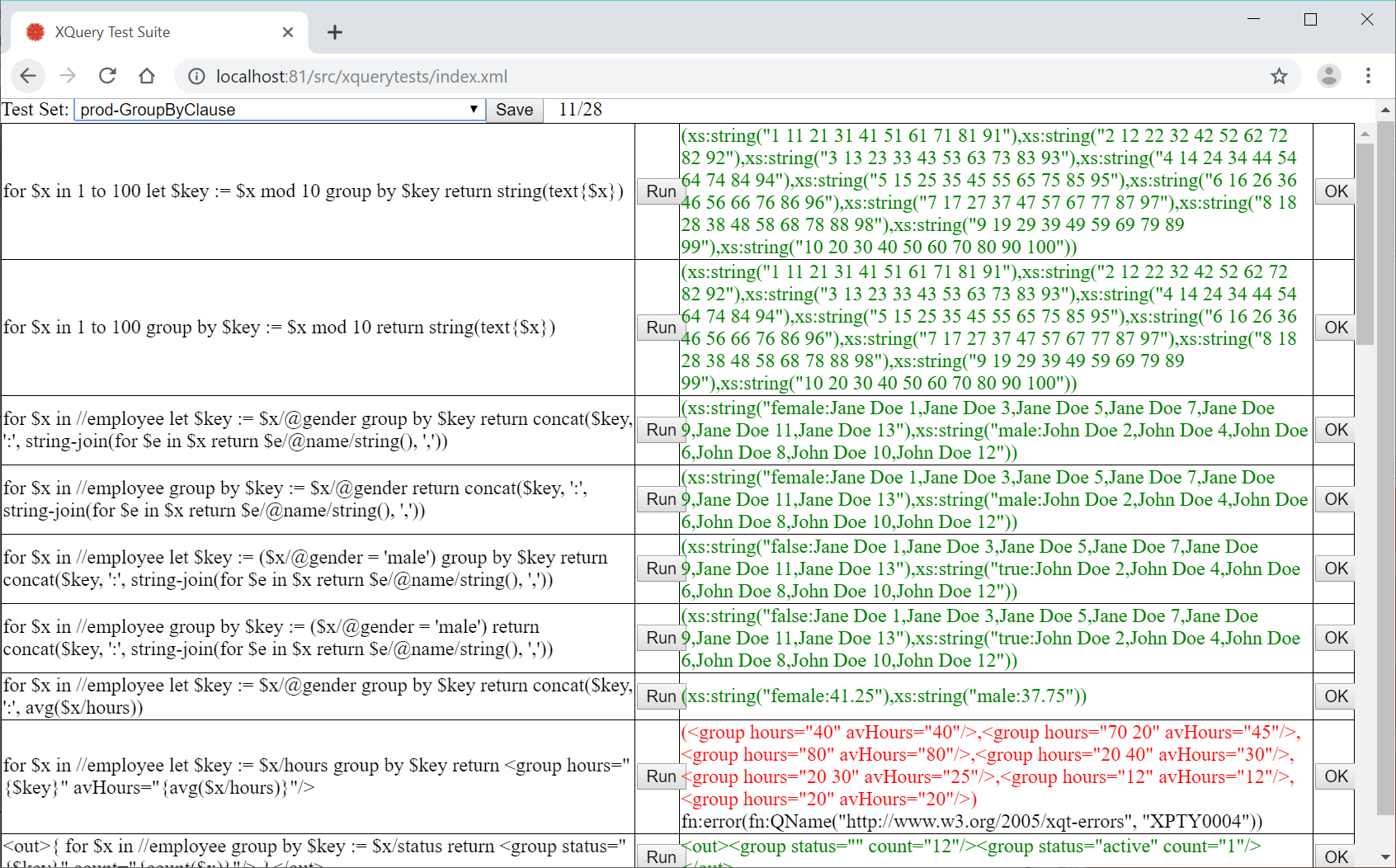
Serialization for tests is specific: resulting values are serialized as an equivalent XQuery expression instead of just as string values. It guarantees no ambiguity about sequences, types and allows to check node types.
Figure 3. Fleur Sandbox